FAQ - ¿Cómo puedo insertar el horario de actividades de Trainingym en mi web?
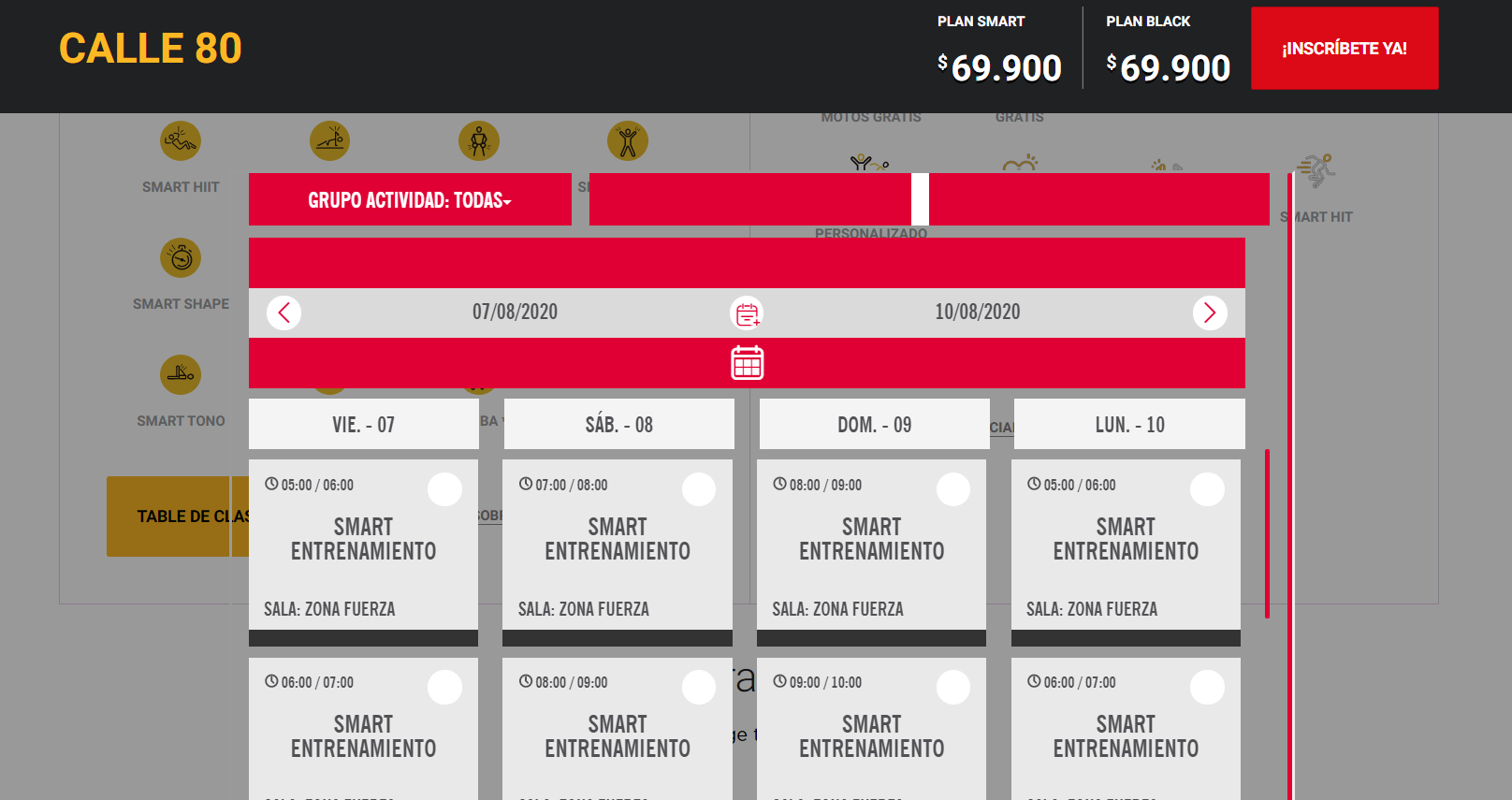
Un iframe es "trozo" de código HTML que te permite insertar cualquier url externa dentro de un marco en tu sitio web. Esto te permitirá incrustar la url de vuestro horario, la cual está alojada en nuestro servidor, dentro de vuestra propia página web. Así lo hace Smart fit Colombia, por ejemplo..

Cómo insertar iframe en web
Hay que tener en cuenta que la url de nuestro horario es https, por lo que el iframe de vuestra web debe usar el mismo protocolo de transferencia.
Código básico de iframe
Sólo tendrías que añadir al código de la página esta etiqueta, sustituyendo la url entre comillas:
<iframe src="https://urldetuhorario.com"></iframe>
Otros parámetros que se pueden utilizar para personalizar el iFrame son los atributos width y height para indicar la anchura y el alto del marco que contendrá el contenido embebido. El valor puede indicarse tanto en porcentajes como en píxeles. Para definir un marco de 960 píxeles de ancho y 720 píxeles de alto el código quedaría de esta manera:
<iframe src="https://urldetuhorario.com" width=”960” height=”720” ></iframe>
Para definir un marco de 100% de ancho y 60% de alto el código quedaría así:
<iframe src="https://urldetuhorario.com" width=”100%” height=”60%” ></iframe>
Para definir un marco de 100% de ancho y 720 píxeles de alto el código, así:
<iframe src="https://urldetuhorario.com" width=”100%” height=”720” ></iframe>
Si quieres añadir Scroll (navegación vertical), queda así.